Die Avada Theme Ladezeiten verbessern
Inhalt
- Die Avada Theme Ladezeiten verbessern
- Der neue Avada Performance Wizzard
- Avada Theme Ladezeiten verbessern? Wähle einen guten Hosting Provider
- Nicht benötigte Fusion Builder Elemente deaktivieren
- Slider deaktivieren
- CSS Animationen für Mobile Endgeräte deaktivieren
- Avada Scripte deaktivieren
- Google Fonts
- Lazy Load – Verzögertes Laden für Bilder
- Asynchrones Laden von Media Queries
- Stylesheets in den Footer laden
- Verwandte Beiträge oder auch Related Post Feature deaktivieren
- Ein paar Tipps zu Bilddateien & Bildgrößen für WordPress
- Zusätzlich Bildkomprimierungs Plugins
- Thema Caching Plugins
- Fazit
Update Juni 2021 – Avada 7.4
Mit der Version 7.4 des Avada Themes ist ein Performance Wizzard integriert worden. Mit dieser neuen Funktion kann das Avada Theme auf empfohlene Performance Einstellungen optimiert werden.
Das Avada Theme bietet als Multifunktions Theme für WordPress schon eine große Vielfalt hinsichtlich der Gestaltungsmöglichkeiten. Aber auch in Sachen Ladezeiten und Performance kann das Avada Theme verbessert werden. Das Entwickler Team Theme Fusion hat dazu im laufe der Jahre einige Stellschrauben im Theme integriert, um die Performance und Ladezeiten zu verbessern.
In diesem Beitrag möchte ich Dir ein paar Anregungen und Erfahrungswerte an die Hand geben, um für das Avada Theme Ladezeiten verbessern zu können.
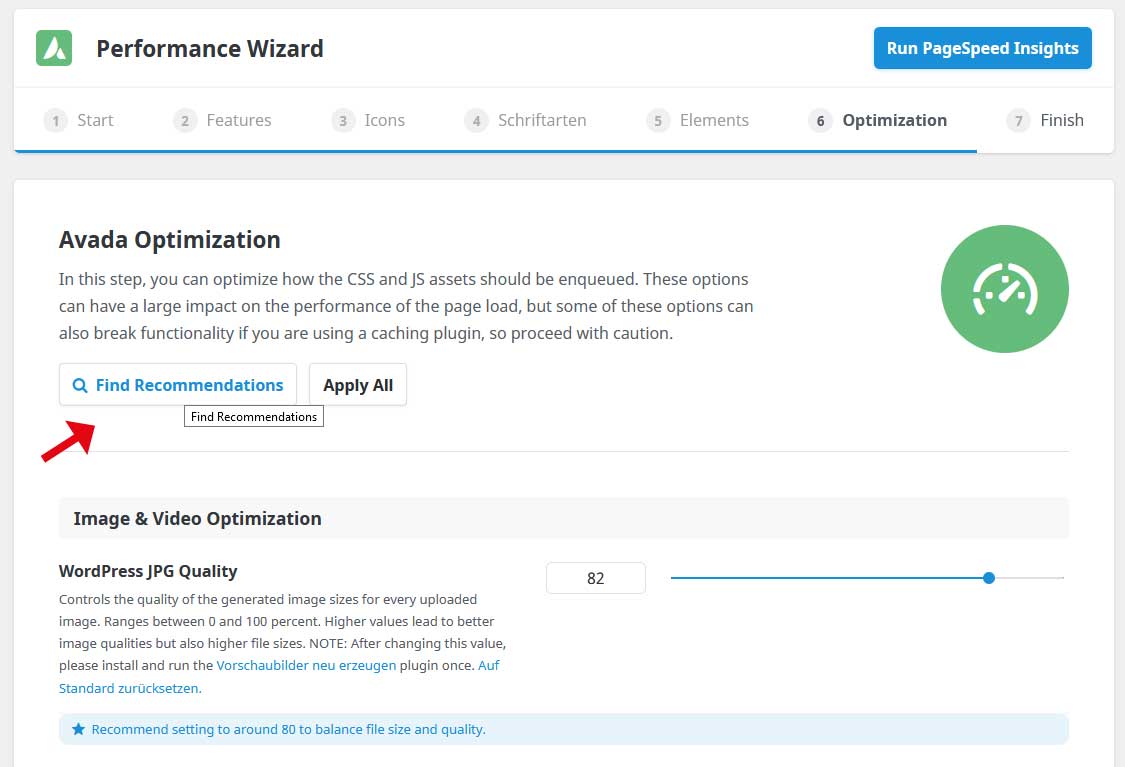
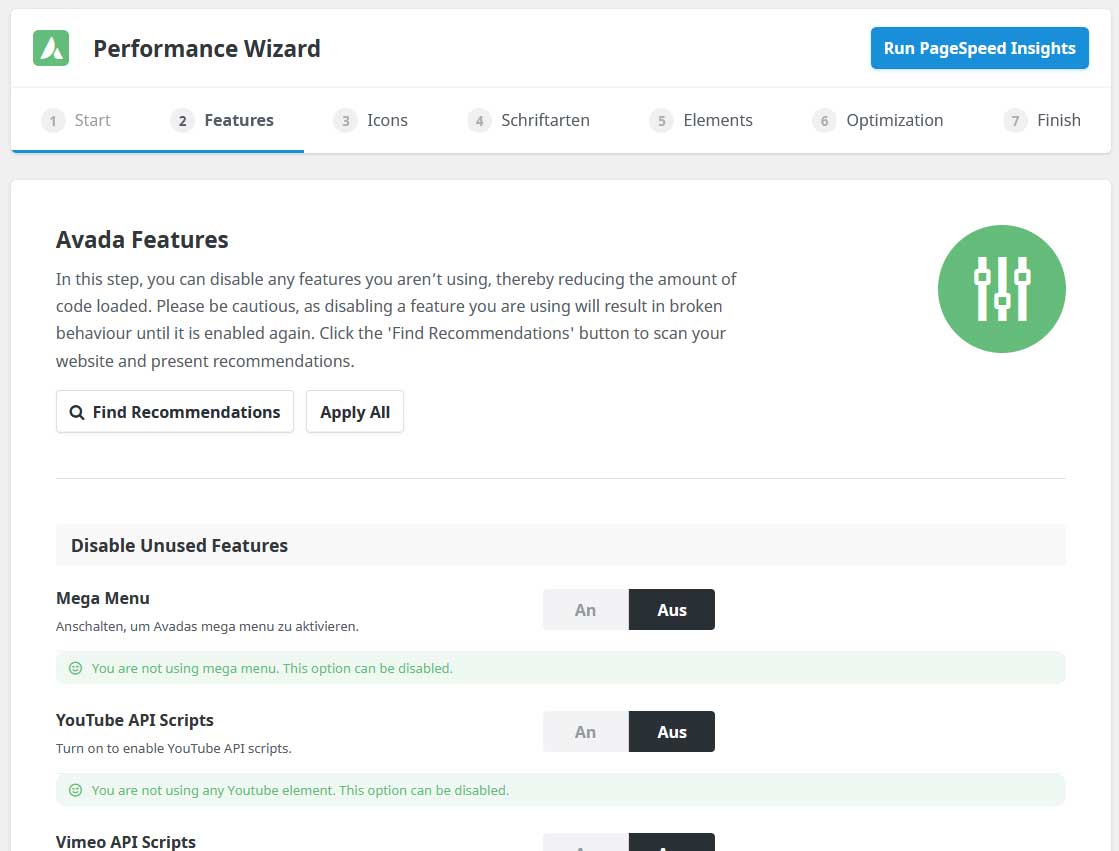
Der neue Avada Performance Wizzard
Der neue Performance Wizzard des Avada Themes 7.4
Die Version 7.4 des Avada Themes ist ein Performance Wizzard integriert worden. In einfachen Schritten lassen sich mit Hilfe des Tools verschiedene Funktionen deaktivieren oder auch aktivieren. In 5 Schritten leitet der Performance Wizzard den Benutzer duch die Bereiche: Features, Icons, Schriftarten, Elemente, Optimierungen.
Aktions Einstellungen des Performance Wizzard

Der Button Empfehlungen des Performance Wizzard
Für jeden Bereich gibt es einen Button „Find Recommendations“. Dies ist besonders praktisch um Empfehlungen zur Optimierung zu erhalten. Zu finden ist der Performance Wizzard im Übersichtsbereich des Avada Themes unter dem Punkt Wartung->Performance Wizzard.
Avada Theme Ladezeiten verbessern? Wähle einen guten Hosting Provider
Für eine WordPress Webseite ist es generell wichtig, das die Seite bei einem performanten Hosting Provider untergebracht ist und schnell läuft. Große Provider wie 1&1 oder Strato bieten zwar günstige Hosting-Tarife, trotzdem solltest Du Dich aber eher für einen kleineren Provider mit speziellen Anpassungsmöglichkeiten entscheiden.
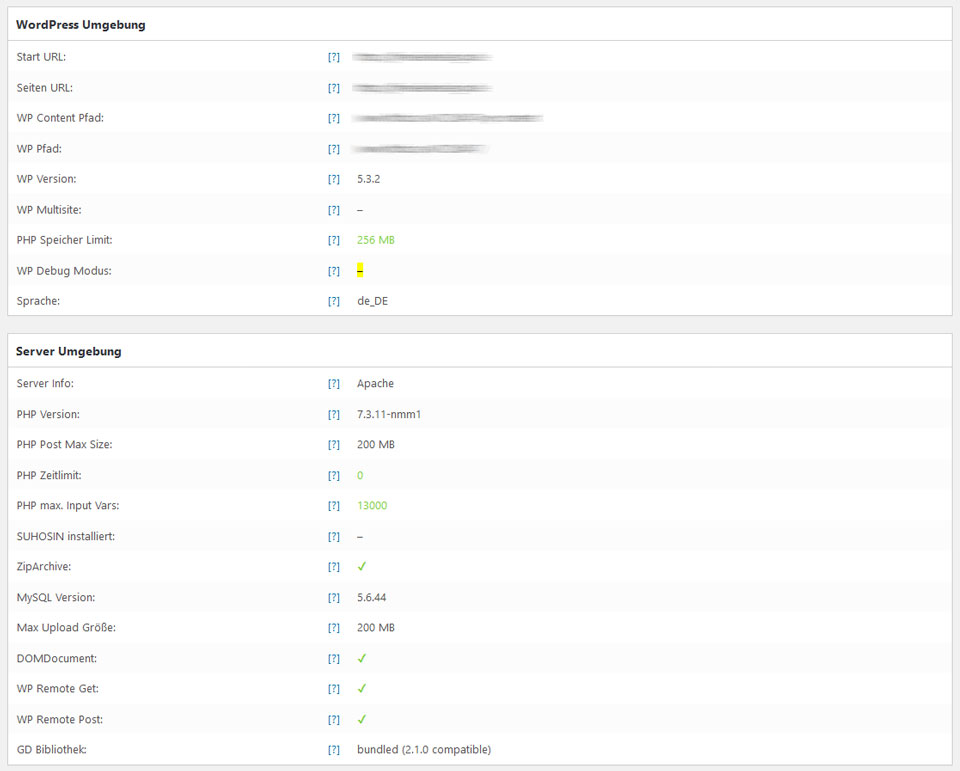
Das Avada Theme benötigt einige Serverressourcen und bietet zur Kontrolle einen sog. Systemstatus im Backend des Themes.
Hier sollten alle Werte möglichst im grünen Bereich angezeigt werden. Stehen einige Werte im roten Bereich, so gibt es verschiedene Möglichkeiten diese Werte auf dem Server zu erhöhen.
Dazu müssen bestimmte Anweisungen entweder in die .htaccess Datei, wp-config oder php-ini Datei geschrieben werden, um z.B. die max execution Time für php zu erhöhen. Am besten dazu den Support des Providers einmal kontaktieren.
Empfohlene Hosting Provider:
Nicht benötigte Fusion Builder Elemente deaktivieren
Der Fusion Builder bietet eine viel zahl von eigenen Gestaltungselementen die bei der Seitengestaltung genutzt werden können. Es gibt allerdings eine Menge Elemente, die Du sicherlich nie brauchst. Im Bereich Avada – Fusion Builder gibt es dazu eine Übersichtsseite, auf der Du selbst bestimmen kannst, welche Elemente du wirklich brauchst und welche Du nicht brauchst. Im Bereich Fusion Builder → Einstellungen kannst Du nicht benötigte Elemente deaktivieren.
Auch für bestimmte Post Types wie Beiträge, Seiten, Portfolio oder FAQs, kann der Fusion Builder ganz deaktiviert werden. Das ist z.B. sinnvoll, wenn Du für bestimmt Produktseiten (woocommerce) den Fusion Builder nicht eingesezt werden soll.
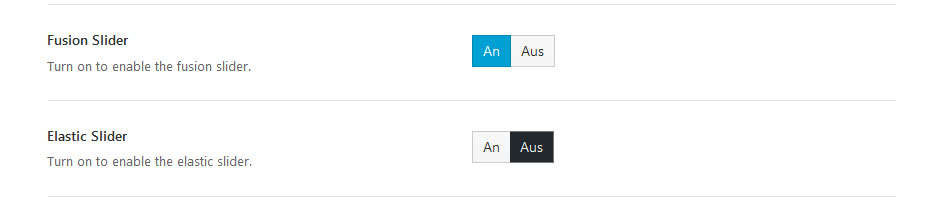
Slider deaktivieren
Ob Slider noch einen Mehrwert für Nutzer darstellen, ist sicher Geschmackssache. Fakt ist jedoch, das Slider zusätzliche Script Resourcen beanspruchen, die für den Seitenaufbau geladen werden und die Performance verschlechtern.

In den Theme Options kannst Du unter Avada →Theme Options → Advanced →Theme Features den Fusion Slider oder Elastic Slider deaktivieren. Auch die Einstellung Avada Styles for Revolution Slider solltest Du deaktivieren.
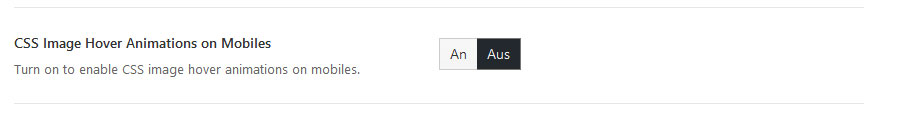
CSS Animationen für Mobile Endgeräte deaktivieren
Ebenfalls solltest Du in den Advanced Optionen die CSS Animationen für mobile Endgeräte deaktivieren. Einige Animationen funktionieren ohnehin nicht richtig auf Handys – z.b. Hover Aktionen.

Avada Scripte deaktivieren
Ebenfalls unter Avada -> Theme Options -> Advanced ->Theme Features kannst nicht benötigte API Scripte deaktivieren. Wenn Du also YouTube, Vimeo, Google Maps etc. nicht verwendest – ausschalten.

API-Scripte sind generell schlecht für die Performance der Webseite und je weniger Du nutzt, desto besser die Seitenperformance. Der Abfrage der Google Maps API z.B., löst eine Abfrage auf den Google Servern aus, um die entsprechende Kartenausschnitte zu laden. Das kann bei schlechten Internetverbindungen enorme Ladezeiten verursachen.
Das ToTop Script ist ein recht hilfreiches Feature um bei langen Beiträgen schnell wieder an den Anfang der Seite zu kommen. Für mobilen Endgeräten solltest Du aber diese Script deaktivieren.
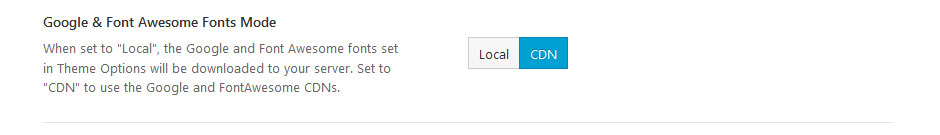
Google Fonts
Unter dem Bereich Avada →Theme Options →Privacy findest Du einen Bereich, wie Google Fonts geladen werden sollen. Zur Auswahl stehen Local oder CDN.
Die Entwickler des Avada Themes -Theme Fusion – haben zu diesem Thema auch einen eigenen Blog Beitrag geschrieben:
Local WebFonts vs CDN: Which One Is Better For You?

Local bedeutet, das die benutzten Google Schriftarten auf Deinen Server heruntergeladen werden und von dort aus geladen werden. Aber hier ist Abwägung geboten, den je nachdem wie viele Schriftschnitte einer Schriftart genutzt werden, können die Datein recht groß werden.
CDN (Content delivery network) bedeutet, das die Schriften über Google geladen werden. Im Zweifel führe einige A/B Tests durch auf pingdom.com oder y-slow, um das beste Ergebnis für Dich zu ermitteln.
Zum Thema Google Fonts und DSGVO lese auch meinen Beitrag:
Avada Google Fonts DSGVO-konform einbinden
Lazy Load – Verzögertes Laden für Bilder
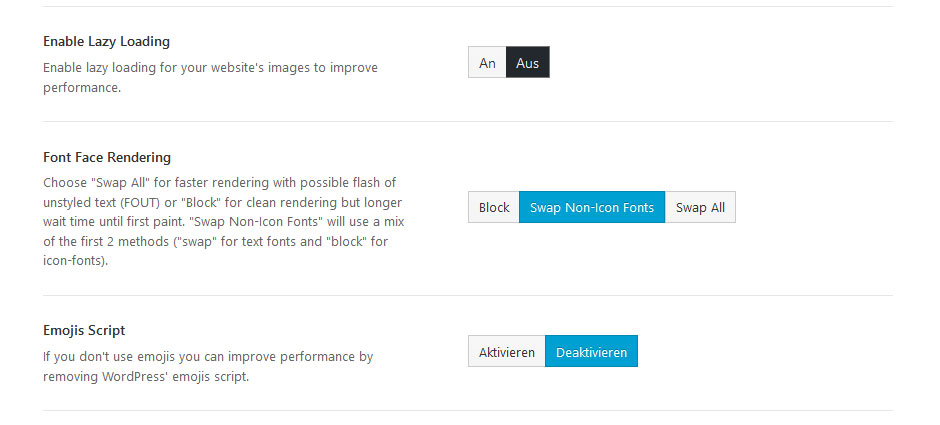
Unter Avada -> Theme Options -> Performance ->Enable Lazy Loading kannst Du das Lazy Loading für Bilder aktivieren. Lazy Loading bedeutet, das zuerst nur Bilder geladen werden, die im Browserfenster ohne scrollen sichtbar sind. Wenn der Benutzer weiter scrollt, werden weitere Bilder nachgeladen. Beobachte dabei aber Deine Seite, ob die Wartezeiten für große Bilder bei aktivierter Lazy Loading Einstellung ausreichen.

Für das verzögerte laden von Bildern gibt es für WordPress eine Menge externer Plugins. Probiere aber aus, ob die interne Avada Funktion für Lazy Loading nicht ausreicht. Je weniger Plugins zum Einsatz kommen, desto besser.
Emojis Scipts am besten auch deaktivieren wenn Du keine Smilies in Deinen Texten benötigst.
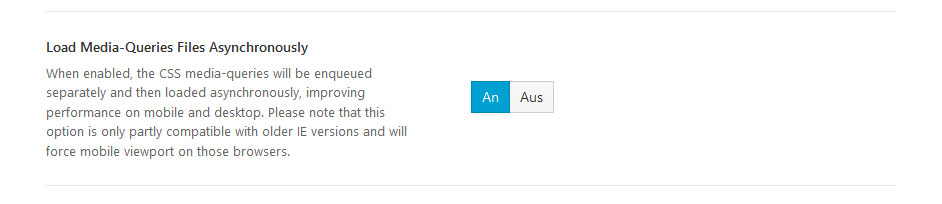
Asynchrones Laden von Media Queries
Das asynchrone Laden von Medienabfragedateien, ist eine weitere Funktion, die das Avada Theme beschleunigen kann.
Unter Avada -> Theme Options -> Performance -> Dynamic CSS & JS sollte das asynchrone Laden von Media-Queries aktiviert sein.

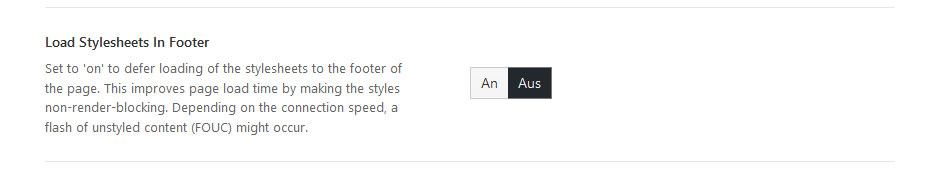
Stylesheets in den Footer laden
Diese Einstellung musst Du selbst einmal ausprobieren und schauen, wie sich Deine Seite beim aufrufen aufbaut. Das laden der Stylessheets (CSS Dateien) in den Footer kann den ersten Seitenaufbau der Seite beschleunigen und das so gennante Non-render-blocking begünstigen. Je nach Verbindungsgeschwindigkeit kann es aber zu kurzen unschönen, ungestylten Anzeigen der Seite kommen (FOUC flash of unstyled content). Ausprobieren.

Verwandte Beiträge oder auch Related Post Feature deaktivieren
Um das Avada WordPress-Thema weiter zu beschleunigen, empfehle ich, Dir die Funktion „Verwandte Beiträge“ in Avada → Theme Options → Blog->Blog-Einzelbeitrag zu deaktivieren.

Stattdessen ist es besser, interne Links oder verwandte Beiträge manuell zu setzen. Aus SEO-Sicht erhöhst Du durch das manuelle verlinken im Inhalt, auch den sog. Link Juice auf Deiner gesamten Webseite.
Ein paar Tipps zu Bilddateien & Bildgrößen für WordPress
Zu große Bilddateien haben den größten Einfluss auf die Ladegeschwindigkeit Deiner Webseite. Achte also darauf, das Du vor dem hochladen von Bildern das richtige Bildformat und die richtige Bildgröße wählst.
Jpeg oder PNG benutzen?
Jpeg Dateien eignen sich durch die erzeugte Komprimierung am besten für alle vollflächigen Bilder. PNG Dateien solltest Du am besten nur für Bilder mit Tranzparenzen verwenden (Format PNG 24 für freigestellte Logos oder Grafiken). Für vollflächige Bilder ist das PNG-Format meistens zu groß.
Bildgrößen
Achte möglichst darauf, die Bildgrößen auf 200 – max. 300 KB zu begrenzen. Das wird sicher nicht immer funktionieren (z.B. bei Full-width Bildern), hat aber enormen Einfluss auf die gesamte Performance Deiner Seite. Für Bilder auf Seiten und Beitragsbilder eignet sich am besten eine durchschnittliche Größe von 1200 x 628px. Dies sind die Abmessungen wie sie z.B. auch für Facebook empfohlen werden. Dabei kommst Du im Durchschnitt auf eine Bildgröße von 135 kb als Jpeg Datei. Solltest Du allerdings nur einen Blog betreiben und der Inhalt Deines Blogs (ohne Sidebar) ist ggf. nur 700px breit, stelle die Bildgrößen entsprechend auf 700px Breite ein.
Solltest Du Photoshop benutzen, kannst Du Bildgröße & Qualität im Dialogfeld „Für Web speicheren noch genauer einstellen.
Als gute Alternative zu Photoshop eignet sich auch hervorragend das Programm Affinity Photo für einmalig 55,00 Euro oder das kostenlose Bildbearbeitungsprogramm Open Source Tool Gimp.
Zusätzlich Bildkomprimierungs Plugins
Um die Bildgrößen nach dem hochladen in WordPress noch weiter zu optimieren, gibt es auf dem Markt unzählige Plugins zur zusätzlichen Bildkompression. Das ist im Falle des Avada Themes auch nützlich, da das Theme von jedem Bild zusätzlich diverse Untergrößen für Portfolios etc. generiert. Als am sinnvollsten hat sich für mich das kostenlose Plugin Smush It von WPMU DEV erwiesen.
Thema Caching Plugins
Ich persönlich greife beim Thema Caching Plugin & AVADA Theme, gern auf das kostenpflichtige Plugin WP-Rocket zurück. Das Plugin bietet eine rechte gut Verständliche Benutzeroberläche in Deutsch, eine gute Dokumentation und hat sich bei vielen Entwicklern durchgesetzt.
Fazit
Im laufe der Jahre hat sich das Avada Entwickler Team schon einige Gedanken gemacht, um das Avada Theme und die Webseiten Geschwindigkeit zu verbessern. Mit dem neuen Performance Wizzard der Version 7.4 des Avada Themes, haben die Entwickler auf viele Anfragen der User reagiert um die Ladegeschwindigkeiten des Themes noch weiter zu verbessern. Doch trotz der internen Möglichkeiten, bedarf es einiger Tests und der Einsatz von zusätzlichen Plugins für das Caching und Komprimieren.
Der gewählte Hosting Provider spielt eine große Rolle. Hinzu kommt, das Google immer mehr dazu übergeht, die Performance einer Webseite nach dem mobile Pagespeed einzuschätzen. Achte also darauf, auch die mobilen Ansichten Deiner Webseite zu optimieren um das Ranking Deiner Webseite zu verbessern.
In meine Beitrag zu den neuen Google Core Web Vitals und der neuen Bewertungskriterien von Google, habe ich das doch recht komplexe Thema der Google Core Web Vitals versucht zu erklären.
Zum Schluss noch ein paar Links zum Thema Ladezeiten & Performance aus der englischen Dokumentation des Avada Entwickler Teams:












































Vielen Dank. Tolle Aufbereitung vieler Felder, die eine Ahnung von der Mächtigkeit des Themes gibt. Da sind einige nützliche Tipps dabei. Mir fehlen aber Erläuterungen zu reCaptcha. Wie hier im Formular fehlt das, ich selbst bekomme es nicht eingebunden.
Hallo Stubby,
die Einstellungen zu reCaptcha findest Du in den Theme Options->Kontaktformulare (oder Forms). Dort dann V2 oder besser V3 Captcha wählen und Deinen RcCaptcha Site-Key & Secret-Key einfügen. Das bezieht sich allerdings nur auf das Avada eigene Forms-Seitentzemplate. Nutzt Du das Contactform 7 Formular, must Du dort das reCaptcha aktivieren.